Project Overview
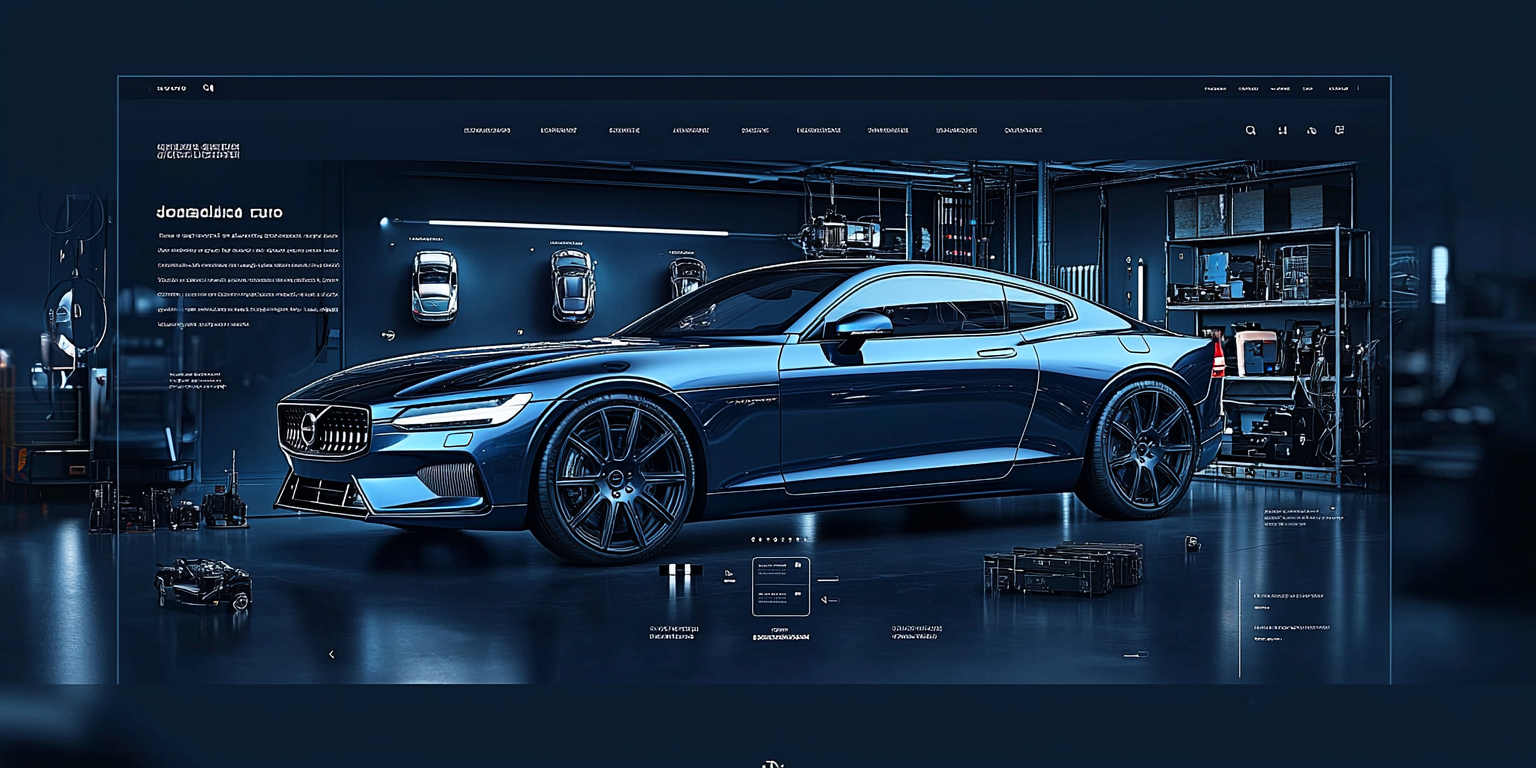
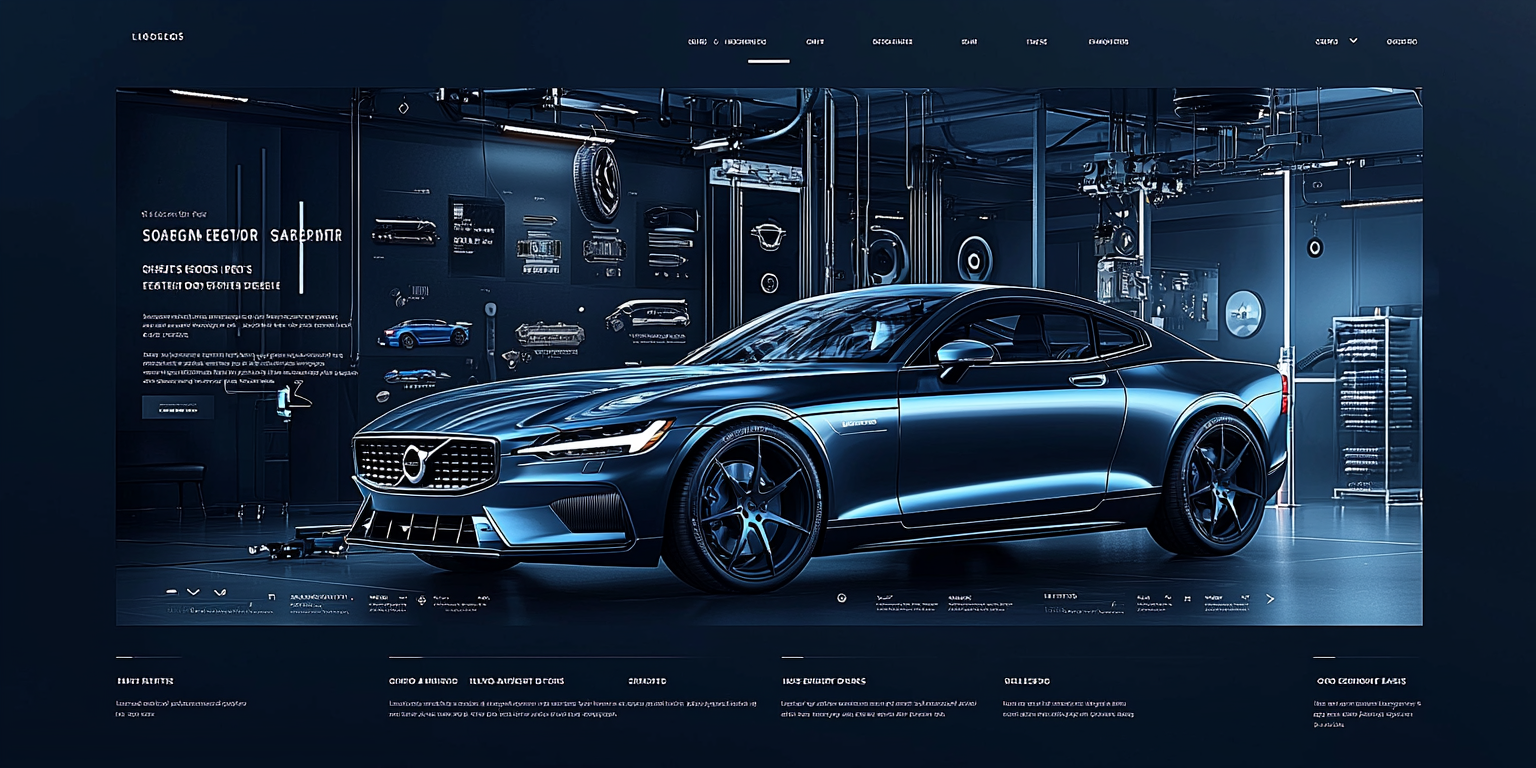
The Volvo Future Tech Website is a visually stunning and technologically advanced digital platform dedicated to showcasing the next-generation innovations in automotive engineering. Designed with a sleek, futuristic aesthetic, this website highlights Volvo’s commitment to cutting-edge technology, performance, and sustainability.
- Year of Completion: 2024
- Status: Active
Design Concept
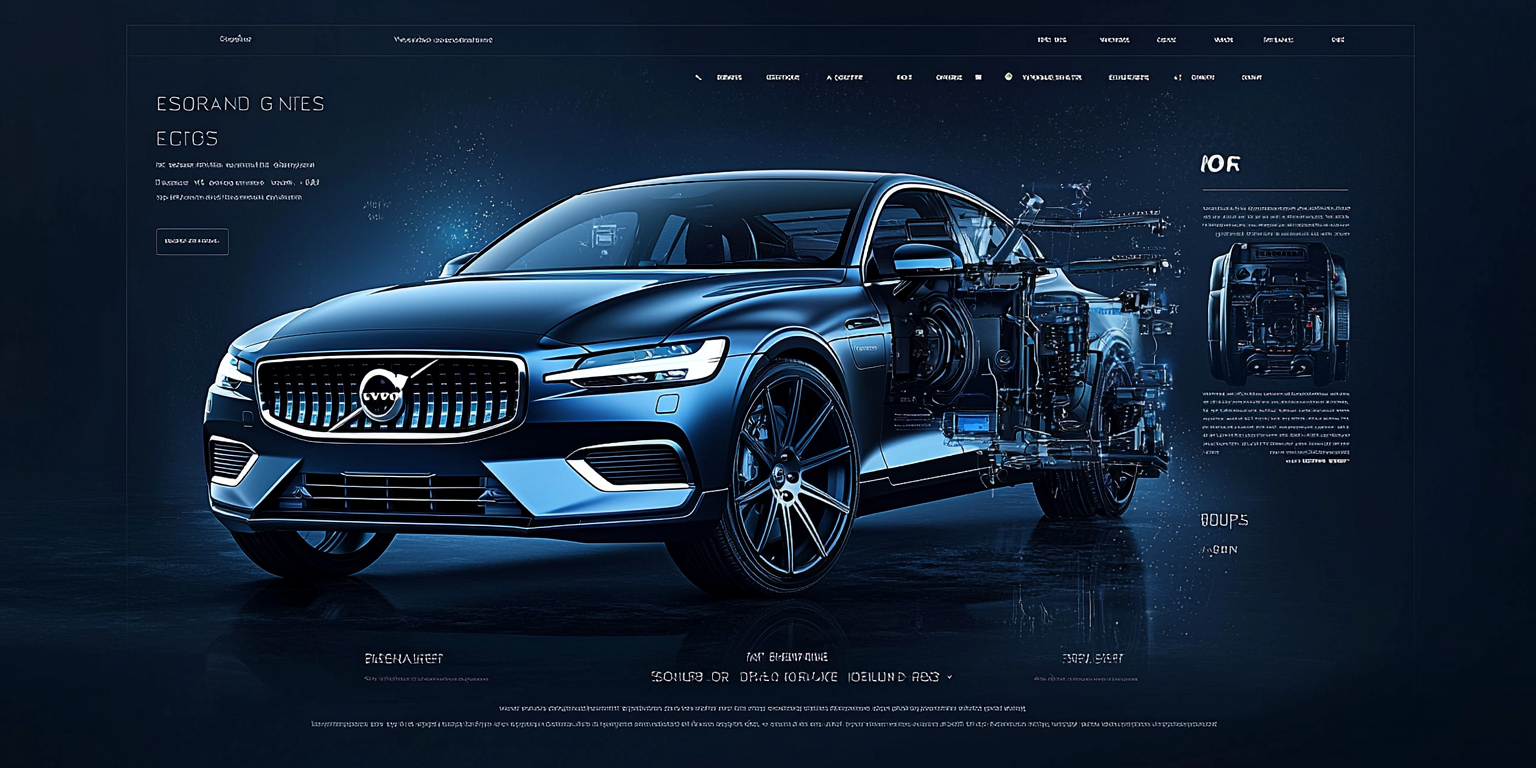
This website embodies the fusion of modern design and automotive excellence. The deep blue and metallic tones, along with high-tech graphical overlays, create a dynamic and immersive experience. Advanced animations and interactive 3D models offer an engaging way to explore Volvo’s latest engineering breakthroughs.
Key Features:
- Futuristic Aesthetic: High-contrast visuals with neon blue highlights to represent innovation.
- Advanced Interactive Elements: Live renderings, 3D animations, and detailed vehicle cutaways.
- Immersive User Experience: Smooth animations, micro-interactions, and real-time specifications.
- Typography & Color Palette: A bold, modern font with a dark, high-tech color scheme.
- Performance Optimization: Fast loading speeds and responsive design for seamless browsing.
Deliverables
- Complete website UI/UX design
- 3D renderings and interactive vehicle schematics
- High-resolution digital assets and animations
- Mobile and desktop-friendly responsive layouts
- SEO-optimized content for enhanced reach
Tools Used
- Adobe XD & Figma (UI/UX Design & Prototyping)
- Blender & Cinema 4D (3D Visualizations & Animations)
- Adobe After Effects (Motion Graphics & Transitions)
- React & WebGL (Interactive Web Development)
Impact & Market Appeal
- Tech-Driven Brand Identity: Enhances Volvo’s reputation as a leader in automotive innovation.
- Immersive Digital Showroom: Engages customers with real-time vehicle customizations.
- Next-Level User Experience: Sets a new standard for car manufacturer websites.
Challenges & Solutions
Challenges Encountered
- Maintaining high-resolution 3D renderings without compromising website speed.
- Creating a seamless blend of interactive visuals and functional UI/UX.
Solutions Implemented
- Optimized WebGL for real-time rendering without excessive load times.
- Integrated smooth navigation and high-performance UI for an intuitive experience.